jQuery Selector種類之層級類--
ancestor descendant,parent > child ,prev + next ,prev ~ siblings ,
:first ,:last ,:not(selector),:even ,:odd ,:eq(index),:gt(index) ,
:lt(index) ,:header ,:animated ,:focus
1、
ancestor descendant
在給定的祖先元素下匹配所有的後代元素
程式範例:
<!DOCTYPE html>
<html>
<head>
<title>[jQuery]jQuery Selector 之層級類</title>
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="http://code.jquery.com/jquery-migrate-1.1.1.min.js"></script>
<script>
$(document).ready(function(){
//ancestor descendant 在給定的祖先元素下匹配所有的後代元素
var str=' ';//此變數顯示訊息用的
//選取在form元素下,所有input元素。
//val 獲得匹配元素的當前值。
$("form input").val(function() {
str
+= ' name: ' + this.name + ' -- ' +
' value: ' + this.value;
});
alert(str);
});
</script>
</head>
<body>
<form>
<label>Name:</label>
<input name="name" value="testName"/>
<fieldset>
<label>Newsletter:</label>
<input name="newsletter" value="jQuery Selector"/>
</fieldset>
</form>
<input name="none" value="none"/>
</body>
</html>
顯示結果:
2、
parent > child
在給定的父元素下匹配所有的子元素
用以匹配元素的選擇器,並且它是第一個選擇器的子元素
程式範例:
<!DOCTYPE html>
<html>
<head>
<title>[jQuery]jQuery Selector 之層級類</title>
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="http://code.jquery.com/jquery-migrate-1.1.1.min.js"></script>
<script>
$(document).ready(function(){
//parent > child 在給定的父元素下匹配所有的子元素
//用以匹配元素的選擇器,並且它是第一個選擇器的子元素
var str=' ';//此變數顯示訊息用的
//選取在form元素下,第一個input元素。
//val 獲得匹配元素的當前值。
$("form > input").val(function() {
str
+= ' name: ' + this.name + ' -- ' +
' value: ' + this.value;
});
alert(str);
});
</script>
</head>
<body>
<form>
<label>Name:</label>
<input name="name" value="testName"/>
<fieldset>
<label>Newsletter:</label>
<input name="newsletter" value="jQuery Selector"/>
</fieldset>
</form>
<input name="none" value="none"/>
</body>
</html>
顯示結果:
3、
prev + next
匹配所有緊接在prev 元素後的next 元素
程式範例:
<!DOCTYPE html>
<html>
<head>
<title>[jQuery]jQuery Selector 之層級類</title>
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="http://code.jquery.com/jquery-migrate-1.1.1.min.js"></script>
<script>
$(document).ready(function(){
//prev + next
匹配所有緊接在prev 元素後的next 元素
var str=' ';//此變數顯示訊息用的
//選取label元素并且緊接著第一個input元素
//val 獲得匹配元素的當前值。
$("label + input").val(function() {
str
+= ' name: ' + this.name + ' -- ' +
' value: ' + this.value;
});
alert(str);
});
</script>
</head>
<body>
<form>
<label>Name:</label>
<input name="name" value="testName"/>
<fieldset>
<label>Newsletter:</label>
<input name="newsletter" value="jQuery Selector"/>
</fieldset>
</form>
<input name="none" value="none"/>
</body>
</html>
顯示結果:
4、
prev ~ siblings
匹配prev 元素之後的所有siblings 元素
程式範例:
<!DOCTYPE html>
<html>
<head>
<title>[jQuery]jQuery Selector 之層級類</title>
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="http://code.jquery.com/jquery-migrate-1.1.1.min.js"></script>
<script>
$(document).ready(function(){
//prev ~ siblings 匹配prev 元素之後的所有siblings 元素
var str=' ';//此變數顯示訊息用的
//選取在form元素下,第一個同辈 input元素。
//val 獲得匹配元素的當前值。
$("form ~ input").val(function() {
str
+= ' name: ' + this.name + ' -- ' +
' value: ' + this.value;
});
alert(str);
});
</script>
</head>
<body>
<form>
<label>Name:</label>
<input name="name" value="testName"/>
<fieldset>
<label>Newsletter:</label>
<input name="newsletter" value="jQuery Selector"/>
</fieldset>
</form>
<input name="none" value="none"/>
</body>
</html>
顯示結果:
5、
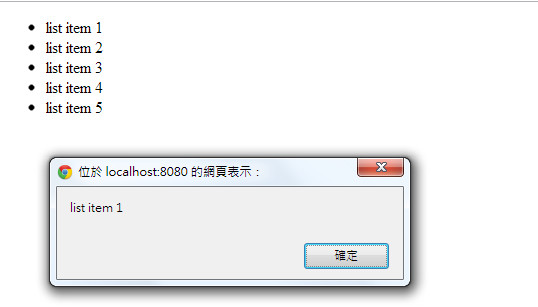
:first
獲取第一個元素
程式範例:
<!DOCTYPE html>
<html>
<head>
<title>[jQuery]jQuery Selector 之層級類</title>
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="http://code.jquery.com/jquery-migrate-1.1.1.min.js"></script>
<script>
$(document).ready(function(){
//:first 獲取第一個元素
alert($("li:first").text());
});
</script>
</head>
<body>
<ul>
<li>list item 1</li>
<li>list item 2</li>
<li>list item 3</li>
<li>list item 4</li>
<li>list item 5</li>
</ul>
</body>
</html>
顯示結果:
6、
:last
獲取最後個元素
程式範例:
<!DOCTYPE html>
<html>
<head>
<title>[jQuery]jQuery Selector 之層級類</title>
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="http://code.jquery.com/jquery-migrate-1.1.1.min.js"></script>
<script>
$(document).ready(function(){
//:last 獲取最後個元素
alert($("li:last").text());
});
</script>
</head>
<body>
<ul>
<li>list item 1</li>
<li>list item 2</li>
<li>list item 3</li>
<li>list item 4</li>
<li>list item 5</li>
</ul>
</body>
</html>
顯示結果:
7、
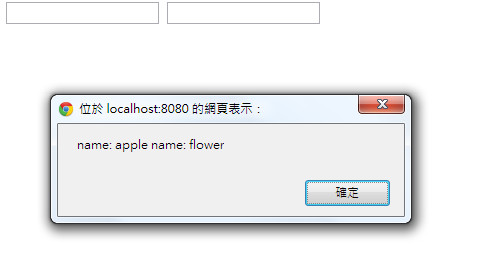
:not(selector)
去除所有與給定選擇器匹配的元素
程式範例:
<!DOCTYPE html>
<html>
<head>
<title>[jQuery]jQuery Selector 之層級類</title>
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="http://code.jquery.com/jquery-migrate-1.1.1.min.js"></script>
<script>
$(document).ready(function(){
//:not(selector)
去除所有與給定選擇器匹配的元素
var str=' ';//此變數顯示訊息用的
$("input:not(:checked)").val(function() {
str
+= ' name: ' + this.name ;
});
alert(str);
});
</script>
</head>
<body>
<input name="apple" />
<input name="flower" checked="checked" />
</body>
</html>
顯示結果:
8、
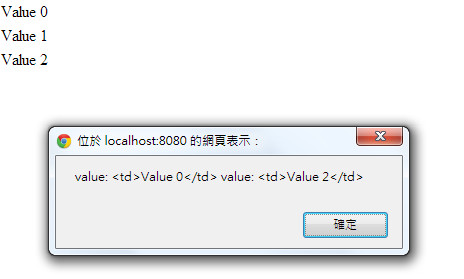
:even
匹配所有索引值為偶數的元素,從0 開始計數
程式範例:
<!DOCTYPE html>
<html>
<head>
<title>[jQuery]jQuery Selector 之層級類</title>
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="http://code.jquery.com/jquery-migrate-1.1.1.min.js"></script>
<script>
$(document).ready(function(){
//:even 匹配所有索引值為偶數的元素,從0 開始計數
//查找表格的1、3、5...行(即索引值0、2、4...)
//記得是依索引值,不是依行數喔~
var str=' ';//此變數顯示訊息用的
$("tr:even").html(
function(n,value) {
str
+= ' value: ' + value;
});
alert(str);
});
</script>
</head>
<body>
<table>
<tr><td>Value 0</td></tr>
<tr><td>Value 1</td></tr>
<tr><td>Value 2</td></tr>
</table>
</body>
</html>
顯示結果:
9、
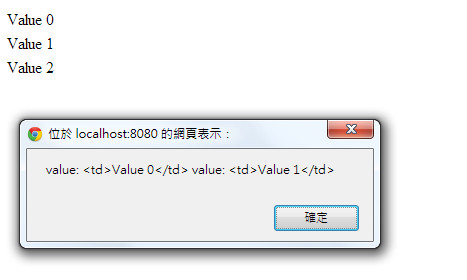
:odd
匹配所有索引值為奇數的元素,從0 開始計數
程式範例:
<!DOCTYPE html>
<html>
<head>
<title>[jQuery]jQuery Selector 之層級類</title>
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="http://code.jquery.com/jquery-migrate-1.1.1.min.js"></script>
<script>
$(document).ready(function(){
//:odd 匹配所有索引值為奇數的元素,從0 開始計數
//查找表格的2、4、6行(即索引值1、3、5...)
//記得是依索引值,不是依行數喔~
var str=' ';//此變數顯示訊息用的
$("tr:odd").html(
function(n,value) {
str
+= ' value: ' + value;
});
alert(str);
});
</script>
</head>
<body>
<table>
<tr><td>Value 0</td></tr>
<tr><td>Value 1</td></tr>
<tr><td>Value 2</td></tr>
</table>
</body>
</html>
顯示結果:
10、
:eq(index)
匹配一個給定索引值的元素
程式範例:
<!DOCTYPE html>
<html>
<head>
<title>[jQuery]jQuery Selector 之層級類</title>
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="http://code.jquery.com/jquery-migrate-1.1.1.min.js"></script>
<script>
$(document).ready(function(){
//:eq(index) 匹配一個給定索引值的元素
//查找第二行
var str=' ';//此變數顯示訊息用的
$("tr:eq(1)").html(
function(n,value) {
str
+= ' value: ' + value;
});
alert(str);
});
</script>
</head>
<body>
<table>
<tr><td>Value 0</td></tr>
<tr><td>Value 1</td></tr>
<tr><td>Value 2</td></tr>
</table>
</body>
</html>
顯示結果:
11、
:gt(index)
匹配所有大於給定索引值的元素
程式範例:
<!DOCTYPE html>
<html>
<head>
<title>[jQuery]jQuery Selector 之層級類</title>
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="http://code.jquery.com/jquery-migrate-1.1.1.min.js"></script>
<script>
$(document).ready(function(){
//:gt(index)
匹配所有大於給定索引值的元素
//查找第二第三行,即索引值是1和2,也就是比0大
var str=' ';//此變數顯示訊息用的
$("tr:gt(0)").html(
function(n,value) {
str
+= ' value: ' + value;
});
alert(str);
});
</script>
</head>
<body>
<table>
<tr><td>Value 0</td></tr>
<tr><td>Value 1</td></tr>
<tr><td>Value 2</td></tr>
</table>
</body>
</html>
顯示結果:
12、
:lt(index)
匹配所有小於給定索引值的元素
程式範例:
<!DOCTYPE html>
<html>
<head>
<title>[jQuery]jQuery Selector 之層級類</title>
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="http://code.jquery.com/jquery-migrate-1.1.1.min.js"></script>
<script>
$(document).ready(function(){
//:lt(index)
匹配所有小於給定索引值的元素
//查找第一第二行,即索引值是0和1,也就是比2小
var str=' ';//此變數顯示訊息用的
$("tr:lt(2)").html(
function(n,value) {
str
+= ' value: ' + value;
});
alert(str);
});
</script>
</head>
<body>
<table>
<tr><td>Value 0</td></tr>
<tr><td>Value 1</td></tr>
<tr><td>Value 2</td></tr>
</table>
</body>
</html>
顯示結果:
13、
:header
匹配如 h1, h2, h3之類的標題元素
程式範例:
<!DOCTYPE html>
<html>
<head>
<title>[jQuery]jQuery Selector 之層級類</title>
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="http://code.jquery.com/jquery-migrate-1.1.1.min.js"></script>
<script>
$(document).ready(function(){
//:header 匹配如 h1, h2, h3之類的標題元素
//給頁面內所有標題加上背景色
$(":header").css("background", "#EEE");
});
</script>
</head>
<body>
<h1>Header 1</h1>
<p>Contents 1</p>
<h2>Header 2</h2>
<p>Contents 2</p>
</body>
</html>
顯示結果:
14、
:animated
匹配所有正在執行動畫效果的元素
程式範例:
<!DOCTYPE html>
<html>
<head>
<title>[jQuery]jQuery Selector 之層級類</title>
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="http://code.jquery.com/jquery-migrate-1.1.1.min.js"></script>
<script>
$(document).ready(function(){
//:animated 匹配所有正在執行動畫效果的元素
function aniDiv(){
$("div:eq(0)").animate({width:"50%"},"slow");
$("div:eq(0)").animate({width:"100%"},"slow",aniDiv);
}
aniDiv();
$(".btn1").click(function(){
//只有對在執行動畫效果的元素執行一個動畫特效
$(":animated").css("background-color","red");
//只有對不在執行動畫效果的元素執行一個動畫特效
$("div:not(:animated)").css("background-color","blue");
});
});
</script>
</head>
<body>
<button class="btn1">Change color of the animated element</button>
<div style="background:blue;">Div 1</div>
<div style="background:green;">Div 2</div>
<div style="background:yellow;">Div 3</div>
</body>
</html>
顯示結果:
15、
:focus
匹配當前獲取焦點的元素。
如同其他偽類選擇器(那些以":"開始),
建議:focus前面用標記名稱或其他選擇;否則,
通用選擇("*")是不言而喻的。
換句話說,$(':focus')等同為$('*:focus')。
如果你正在尋找當前的焦點元素,
$( document.activeElement )將檢索,而不必搜索整個DOM樹。
程式範例:
<!DOCTYPE html>
<html>
<head>
<title>[jQuery]jQuery Selector 之層級類</title>
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="http://code.jquery.com/jquery-migrate-1.1.1.min.js"></script>
<script>
$(document).ready(function(){
//:focus
匹配當前獲取焦點的元素。
//添加一個"focused"的類名給那些有focus方法的元素
$( "#content" ).delegate( "*", "focus blur", function( event ) {
var elem = $( this );
setTimeout(function() {
elem.toggleClass( "focused", elem.is( ":focus" ) );
}, 0);
});
});
</script>
<style>
.focused {background: #abcdef;}
</style>
</head>
<body>
<div id="content">
<input tabIndex="1">
<input tabIndex="2">
<select tabIndex="3">
<option>select menu</option>
</select>
<div tabIndex="4">a div</div>
</div>
</body>
</html>
顯示結果:
jQuery 程式線上測式網頁:
http://www.w3schools.com/jquery/tryit.asp?filename=tryjquery_sel_animated