JSP Servlet 專案
一、進入tomcat資料夾的webapps
路徑: C:\apache-tomcat-7.0.54\webapps
圖1
二、建立專案資料夾
資料夾名稱:TestWebServlet
圖2
三、進入TestWebServlet專案資料夾
建立 WEB-INF 資料夾
圖3
四、進入WEB-INF專案資料夾
建立 classes 資料夾 及 web.xml
圖4 web.xml的內容往下看會說明
五、classes 放入建立.java檔
檔名TestWebServlet.java
圖5
程式內容:
import javax.servlet.ServletContext;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class TestWebServlet extends HttpServlet {
private static final long serialVersionUID = -9221512797741461336L;
public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException {
try {
String carname = request.getParameter("msg");
ServletContext sc = getServletContext();
if (carname.length() != 0) {
sc.getRequestDispatcher("/thanks.html").forward(request, response);
} else {
sc.getRequestDispatcher("/error.html").forward(request, response);
}
} catch (Exception e) {
e.printStackTrace();
}
}
}
六、產生.class檔
開啟cmd(命令提示字元)
進入TestWebServlet.java 的資料夾
cd C:\apache-tomcat-7.0.54\webapps\TestWebServlet\WEB-INF\classes
javac -classpath C:\apache-tomcat-7.0.54\lib\servlet-api.jar -d C:\apache-tomcat-7.0.54\webapps\TestWebServlet\WEB-INF\classes TestWebServlet.java
說明:
C:\apache-tomcat-7.0.54\ 是tomcat的資料夾
lib\servlet-api.jar 是servlet api jar
-d C:\apache-tomcat-7.0.54\webapps\TestWebServlet\WEB-INF\classes 是編譯到此資料夾
TestWebServlet.java 要編譯的程式
圖6-1 指令
圖6-2 .class檔
七、設定web.xml
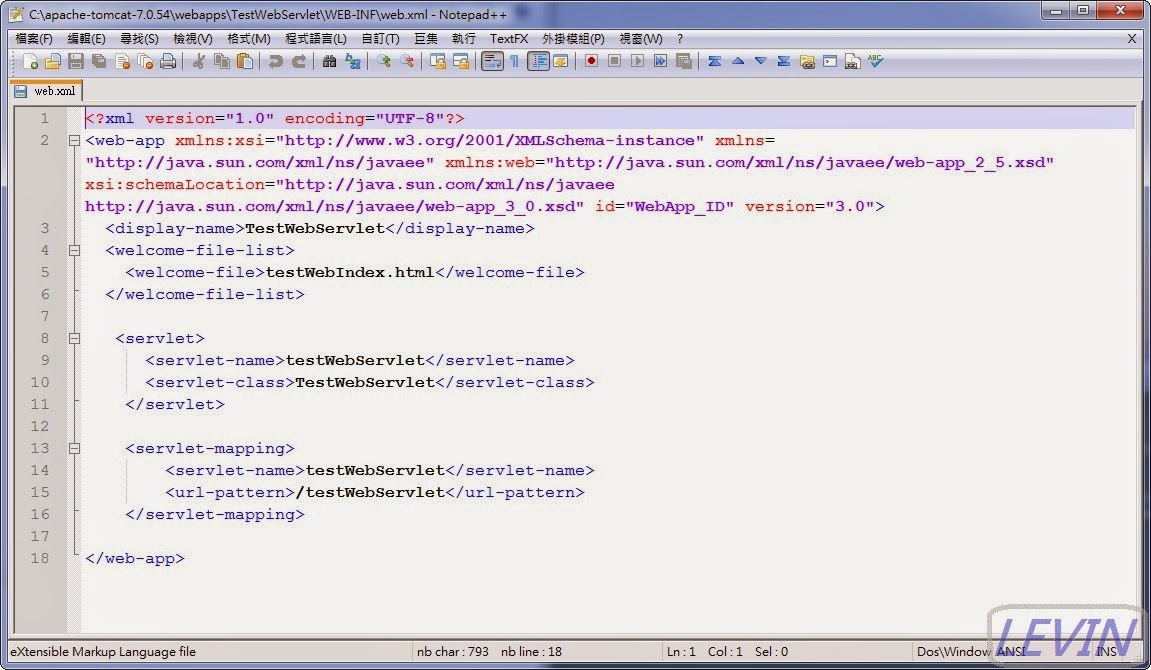
圖7
內容:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0">
<display-name>TestWebServlet</display-name>
<welcome-file-list>
<welcome-file>testWebIndex.html</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>testWebServlet</servlet-name>
<servlet-class>TestWebServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>testWebServlet</servlet-name>
<url-pattern>/testWebServlet</url-pattern>
</servlet-mapping>
</web-app>
八、建立html檔
進入TestWebServlet專案資料夾
圖8 建立三個html檔
testWebIndex.html
error.html
thanks.html
九、建立testWebIndex.html檔
圖9
內容:
<html>
<head>
<title>Servlet範例</title>
</head>
<body>
<center>
<h2>
歡迎進入Servlet範例
<h2>
<hr />
<br />
<form action="http://localhost:8081/TestWebServlet/testWebServlet"
method="GET">
輸入訊息<br /> <input type="text" name="msg" /> <input type="submit"
value="Send" />
</form>
</center>
</body>
</html>
註:servlet 的 URL 如下所示:
http://host:port/專案名稱/ServletName?parameter
http://localhost:8081/TestWebServlet/testWebServlet
十、建立thanks.html檔
圖10
內容:
<html>
<head>
<title>歡迎</title>
</head>
<body>
<center>
<h2>
歡迎
<h2>
Thanks<br/>
</center>
</body>
</html>
十一、建立error.html檔
圖11
內容:
<html>
<head>
<title>資訊</title>
</head>
<body>
<center>
<h2>
資訊
<h2>
你沒有輸入任何資訊<br />
</center>
</body>
</html>
十二、啟tomcat 測試
圖12 啟tomcat
圖13 啟tomcat成功
圖14 通常 servlet 的 URL 如下所示:
http://host:port/專案名稱/ServletName?parameter
例:http://localhost:8080/TestWebServlet/
輸入url: http://localhost:8080/TestWebServlet/
圖15 輸入訊息框 111
圖16 進入 有輸入資料的網頁
圖17 再來不輸入訊息框
圖18 進入 沒有輸入資料的網頁
其它文章