jQuery 事件 還有很多,本文拿幾個來測試:
一、本文主要在 change 、 blur 及 focus 事件說明:
change :當CKEditor編輯器修改內容時觸發的事件。
blur :當CKEditor編輯器失去焦點時觸發的事件。
focus :當CKEditor編輯器取得焦點時觸發的事件。
其它的jQuery事件就自行測試吧!有些事件在CKEditor可能不能使用喔!
二、jQuery事件
觸發條件:
(on) blur
物件失去焦點時
(on) change
物件內容改變時
(on) click
滑鼠點擊物件時
(on) dblclick
滑鼠連點二下物件時
(on) error
當圖片或文件下載產生錯誤時
(on) focus
當物件被點擊或取得焦點時
(on) keydown
按下鍵盤按鍵時
(on) keypress
按下並放開鍵盤按鍵後
(on) onkeyup
按下並放開鍵盤按鍵時
(on) onload
網頁或圖片完成下載時
(on) mousedown
按下滑鼠按鍵時
(on) mousemove
介於over跟out間的滑鼠移動行為
(on) mouseout
滑鼠離開某物件四周時
(on) mouseover
滑鼠離開某物件四周時
(on) mouseup
放開滑鼠按鍵時
(on) resize
當視窗或框架大小被改變時
(on) scroll
當捲軸被拉動時
(on) select
當文字被選取時
(on) submit
當按下送出按紐時
(on) unload
當使用者關閉網頁時
三、CKEditor Events
CKEditor Events 有很多,
請參考:CKEditor CKEDITOR.editor
http://docs.ckeditor.com/#!/api/CKEDITOR.editor
例:
configLoaded( evt ) 事件觸發一次編輯配置已經(加載和處理)。
http://docs.ckeditor.com/#!/api/CKEDITOR.editor-event-configLoaded
圖3
四、程式一
主要程式:
var editor = CKEDITOR.replace('content', {
on : {
'instanceReady' : function(evt) {
evt.editor.execCommand('maximize');
},
'change' : function(evt) {
console.log("change");
},
'blur' : function(evt) {
console.log("blur");
},
'focus' : function(evt) {
console.log("focus");
}
}
});
程式檔名:index2.html
程式:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery.min.1.11.1.js"></script>
<script src="ckeditor_4.5.7/ckeditor.js"></script>
<link rel="stylesheet" href="ckeditor_4.5.7/contents.css" />
<script src="ckfinder/ckfinder.js"></script>
<script type="text/javascript">
$(document).ready(function() {
var editor = CKEDITOR.replace('content', {
on : {
'instanceReady' : function(evt) {
evt.editor.execCommand('maximize');
},
'change' : function(evt) {
console.log("change");
},
'blur' : function(evt) {
console.log("blur");
},
'focus' : function(evt) {
console.log("focus");
}
}
});
CKFinder.setupCKEditor(editor, 'ckfinder/');
console.log("ready!");
});
</script>
</head>
<body>
<h2>Hello World!</h2>
<form id="detaform" method="post">
<textarea id="content" name="content"></textarea>
</form>
</body>
</html>
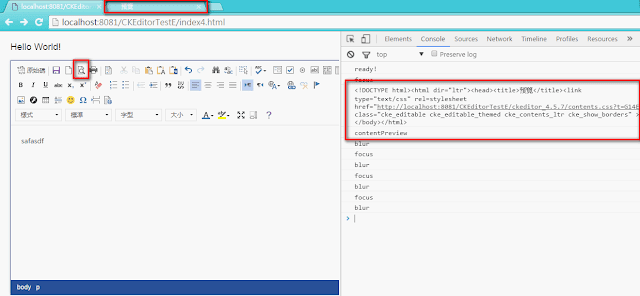
測試:
圖4
五、程式二
主要程式:
editor.on('instanceReady', function(evt) {
console.log("instanceReady");
evt.editor.execCommand('maximize');
});
editor.on('change', function(evt) {
console.log("change");
});
editor.on('blur', function(evt) {
console.log("blur");
});
editor.on('focus', function(evt) {
console.log("focus");
});
程式檔名:index3.html
程式:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery.min.1.11.1.js"></script>
<script src="ckeditor_4.5.7/ckeditor.js"></script>
<link rel="stylesheet" href="ckeditor_4.5.7/contents.css" />
<script src="ckfinder/ckfinder.js"></script>
<script type="text/javascript">
$(document).ready(function() {
var editor = CKEDITOR.replace('content');
CKFinder.setupCKEditor(editor, 'ckfinder/');
editor.on('instanceReady', function(evt) {
console.log("instanceReady");
evt.editor.execCommand('maximize');
});
editor.on('change', function(evt) {
console.log("change");
});
editor.on('blur', function(evt) {
console.log("blur");
});
editor.on('focus', function(evt) {
console.log("focus");
});
console.log("ready!");
});
</script>
</head>
<body>
<h2>Hello World!</h2>
<form id="detaform" method="post">
<textarea id="content" name="content"></textarea>
</form>
</body>
</html>
測試:
圖5
下載專案
CKEditorTestE
其它文章