本站Java鬥陣仔甘仔店為學徒程式開發教學學習,這裡有Java程式開發相關技術等學習交流。 主要提高開發程式效率同時分享一些開發程式經驗、深入探討開發程式體驗等技術和教學。 相關技術等學習交流語言(Languages)及框架工具(Software)/環境(Environment)/資料庫(Database)
目錄
- 首頁
- JAVA教學目錄
- JSP教學目錄
- Apache教學目錄
- Google App Engine教學目錄
- JBoss教學目錄
- Android教學目錄
- Grails教學目錄
- SSH教學目錄
- Window教學目錄
- Linux教學目錄
- PHP教學目錄
- C教學 C++教學 C開發工具 目錄
- jQuery教學目錄
- HTML5教學 CSS3教學 目錄
- Bootstrap 教學目錄
- JavaScript教學目錄
- MySQL教學目錄
- Oracle教學目錄
- SQL Server教學/PostgreSQL教學/其它資料庫教學目錄
- Eclipse開發工具及相關工具教學目錄
- 程式開發基本資訊目錄
- 微服務/相關工具
- 其它技術教學目錄
- ZK 相關
- 其它
- 推薦書品
- 程式開發學習之路
2013年4月2日 星期二
[jQuery]jQuery Selector 之表單類
jQuery Selector 之表單類
:input
:text
:password
:radio
:checkbox
:submit
:image
:reset
:button
:file
:hidden
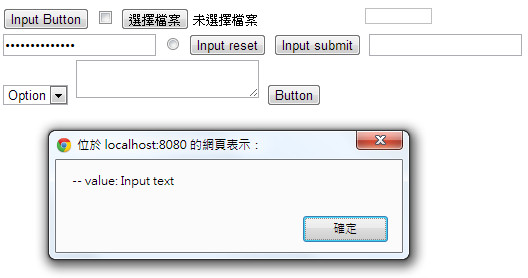
1、
:input
匹配所有input, textarea, select 和button 元素
程式範例:
<!DOCTYPE html>
<html>
<head>
<title>[jQuery]jQuery Selector 之表單類</title>
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="http://code.jquery.com/jquery-migrate-1.1.1.min.js"></script>
<script>
$(document).ready(function(){
//:input 匹配所有input, textarea, select 和button 元素
//查找所有的input元素
var str=' ';//此變數顯示訊息用的
$(":input").val(function() {
str += '-- value: ' + this.value;
});
alert(str);
});
</script>
</head>
<body>
<form>
<!-- 下面這些元素都會被匹配到。 -->
<input type="button" value="Input Button"/>
<input type="checkbox" value="Input checkbox"/>
<input type="file" value="Input file"/>
<input type="hidden" value="Input hidden"/>
<input type="image" value="Input image"/>
<input type="password" value="Input password"/>
<input type="radio" value="Input radio"/>
<input type="reset" value="Input reset"/>
<input type="submit" value="Input submit"/>
<input type="text" value="Input text"/>
<select><option>Option</option></select>
<textarea></textarea>
<button>Button</button>
</form>
</body>
</html>
顯示結果:
2、
:text
匹配所有的單行文本框
程式範例:
<!DOCTYPE html>
<html>
<head>
<title>[jQuery]jQuery Selector 之表單類</title>
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="http://code.jquery.com/jquery-migrate-1.1.1.min.js"></script>
<script>
$(document).ready(function(){
//:text 匹配所有的單行文本框
//查找所有的text元素
var str=' ';//此變數顯示訊息用的
$(":text").val(function() {
str += '-- value: ' + this.value;
});
alert(str);
});
</script>
</head>
<body>
<form>
<input type="button" value="Input Button"/>
<input type="checkbox" value="Input checkbox"/>
<input type="file" value="Input file"/>
<input type="hidden" value="Input hidden"/>
<input type="image" value="Input image"/>
<input type="password" value="Input password"/>
<input type="radio" value="Input radio"/>
<input type="reset" value="Input reset"/>
<input type="submit" value="Input submit"/>
<input type="text" value="Input text"/>
<select><option>Option</option></select>
<textarea></textarea>
<button>Button</button>
</form>
</body>
</html>
顯示結果:
3、
:password
匹配所有密碼框
程式範例:
<!DOCTYPE html>
<html>
<head>
<title>[jQuery]jQuery Selector 之表單類</title>
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="http://code.jquery.com/jquery-migrate-1.1.1.min.js"></script>
<script>
$(document).ready(function(){
//:password 匹配所有密碼框
//查找所有密碼框
var str=' ';//此變數顯示訊息用的
$(":password").val(function() {
str += '-- value: ' + this.value;
});
alert(str);
});
</script>
</head>
<body>
<form>
<input type="button" value="Input Button"/>
<input type="checkbox" value="Input checkbox"/>
<input type="file" value="Input file"/>
<input type="hidden" value="Input hidden"/>
<input type="image" value="Input image"/>
<input type="password" value="Input password"/>
<input type="radio" value="Input radio"/>
<input type="reset" value="Input reset"/>
<input type="submit" value="Input submit"/>
<input type="text" value="Input text"/>
<select><option>Option</option></select>
<textarea></textarea>
<button>Button</button>
</form>
</body>
</html>
顯示結果:
4、
:radio
匹配所有單選按鈕
程式範例:
<!DOCTYPE html>
<html>
<head>
<title>[jQuery]jQuery Selector 之表單類</title>
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="http://code.jquery.com/jquery-migrate-1.1.1.min.js"></script>
<script>
$(document).ready(function(){
//:radio 匹配所有單選按鈕
//查找所有單選按鈕
var str=' ';//此變數顯示訊息用的
$(":radio").val(function() {
str += '-- value: ' + this.value;
});
alert(str);
});
</script>
</head>
<body>
<form>
<input type="button" value="Input Button"/>
<input type="checkbox" value="Input checkbox"/>
<input type="file" value="Input file"/>
<input type="hidden" value="Input hidden"/>
<input type="image" value="Input image"/>
<input type="password" value="Input password"/>
<input type="radio" value="Input radio"/>
<input type="reset" value="Input reset"/>
<input type="submit" value="Input submit"/>
<input type="text" value="Input text"/>
<select><option>Option</option></select>
<textarea></textarea>
<button>Button</button>
</form>
</body>
</html>
顯示結果:
5、
:checkbox
匹配所有復選框
程式範例:
<!DOCTYPE html>
<html>
<head>
<title>[jQuery]jQuery Selector 之表單類</title>
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="http://code.jquery.com/jquery-migrate-1.1.1.min.js"></script>
<script>
$(document).ready(function(){
//:checkbox 匹配所有復選框
//查找所有復選框
var str=' ';//此變數顯示訊息用的
$(":checkbox").val(function() {
str += '-- value: ' + this.value;
});
alert(str);
});
</script>
</head>
<body>
<form>
<input type="button" value="Input Button"/>
<input type="checkbox" value="Input checkbox"/>
<input type="file" value="Input file"/>
<input type="hidden" value="Input hidden"/>
<input type="image" value="Input image"/>
<input type="password" value="Input password"/>
<input type="radio" value="Input radio"/>
<input type="reset" value="Input reset"/>
<input type="submit" value="Input submit"/>
<input type="text" value="Input text"/>
<select><option>Option</option></select>
<textarea></textarea>
<button>Button</button>
</form>
</body>
</html>
顯示結果:
6、
:submit
匹配所有提交按鈕
程式範例:
<!DOCTYPE html>
<html>
<head>
<title>[jQuery]jQuery Selector 之表單類</title>
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="http://code.jquery.com/jquery-migrate-1.1.1.min.js"></script>
<script>
$(document).ready(function(){
//:submit 匹配所有提交按鈕
//查找所有提交按鈕
var str=' ';//此變數顯示訊息用的
$("input:submit").val(function() {
str += '-- value: ' + this.value;
});
alert(str);
});
</script>
</head>
<body>
<form>
<input type="button" value="Input Button"/>
<input type="checkbox" value="Input checkbox"/>
<input type="file" value="Input file"/>
<input type="hidden" value="Input hidden"/>
<input type="image" value="Input image"/>
<input type="password" value="Input password"/>
<input type="radio" value="Input radio"/>
<input type="reset" value="Input reset"/>
<input type="submit" value="Input submit"/>
<input type="text" value="Input text"/>
<select><option>Option</option></select>
<textarea></textarea>
<button>Button</button>
</form>
</body>
</html>
顯示結果:
7、
:image
匹配所有圖像域
程式範例:
<!DOCTYPE html>
<html>
<head>
<title>[jQuery]jQuery Selector 之表單類</title>
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="http://code.jquery.com/jquery-migrate-1.1.1.min.js"></script>
<script>
$(document).ready(function(){
//:image 匹配所有圖像域
//查找所有圖像域
var str=' ';//此變數顯示訊息用的
$(":image").val(function() {
str += '-- value: ' + this.value;
});
alert(str);
});
</script>
</head>
<body>
<form>
<input type="button" value="Input Button"/>
<input type="checkbox" value="Input checkbox"/>
<input type="file" value="Input file"/>
<input type="hidden" value="Input hidden"/>
<input type="image" value="Input image"/>
<input type="password" value="Input password"/>
<input type="radio" value="Input radio"/>
<input type="reset" value="Input reset"/>
<input type="submit" value="Input submit"/>
<input type="text" value="Input text"/>
<select><option>Option</option></select>
<textarea></textarea>
<button>Button</button>
</form>
</body>
</html>
顯示結果:
8、
:reset
匹配所有重置按鈕
程式範例:
<!DOCTYPE html>
<html>
<head>
<title>[jQuery]jQuery Selector 之表單類</title>
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="http://code.jquery.com/jquery-migrate-1.1.1.min.js"></script>
<script>
$(document).ready(function(){
//:reset 匹配所有重置按鈕
//查找所有重置按鈕
var str=' ';//此變數顯示訊息用的
$(":reset").val(function() {
str += '-- value: ' + this.value;
});
alert(str);
});
</script>
</head>
<body>
<form>
<input type="button" value="Input Button"/>
<input type="checkbox" value="Input checkbox"/>
<input type="file" value="Input file"/>
<input type="hidden" value="Input hidden"/>
<input type="image" value="Input image"/>
<input type="password" value="Input password"/>
<input type="radio" value="Input radio"/>
<input type="reset" value="Input reset"/>
<input type="submit" value="Input submit"/>
<input type="text" value="Input text"/>
<select><option>Option</option></select>
<textarea></textarea>
<button>Button</button>
</form>
</body>
</html>
顯示結果:
9、
:button
匹配所有按鈕
程式範例:
<!DOCTYPE html>
<html>
<head>
<title>[jQuery]jQuery Selector 之表單類</title>
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="http://code.jquery.com/jquery-migrate-1.1.1.min.js"></script>
<script>
$(document).ready(function(){
//:button 匹配所有按鈕
//查找所有按鈕
var str=' ';//此變數顯示訊息用的
$(":button").val(function() {
str += '-- value: ' + this.value;
});
alert(str);
});
</script>
</head>
<body>
<form>
<input type="button" value="Input Button"/>
<input type="checkbox" value="Input checkbox"/>
<input type="file" value="Input file"/>
<input type="hidden" value="Input hidden"/>
<input type="image" value="Input image"/>
<input type="password" value="Input password"/>
<input type="radio" value="Input radio"/>
<input type="reset" value="Input reset"/>
<input type="submit" value="Input submit"/>
<input type="text" value="Input text"/>
<select><option>Option</option></select>
<textarea></textarea>
<button value="Button">Button</button>
</form>
</body>
</html>
顯示結果:
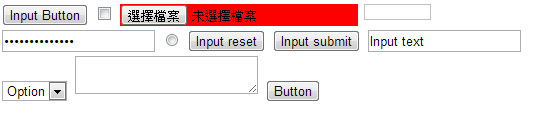
10、
:file
匹配所有文件域
程式範例:
<!DOCTYPE html>
<html>
<head>
<title>[jQuery]jQuery Selector 之表單類</title>
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="http://code.jquery.com/jquery-migrate-1.1.1.min.js"></script>
<script>
$(document).ready(function(){
//:file 匹配所有文件域
//查找所有文件域
$(":file").css("background-color","red");
});
</script>
</head>
<body>
<form>
<input type="button" value="Input Button"/>
<input type="checkbox" value="Input checkbox"/>
<input type="file" value="Input file"/>
<input type="hidden" value="Input hidden"/>
<input type="image" value="Input image"/>
<input type="password" value="Input password"/>
<input type="radio" value="Input radio"/>
<input type="reset" value="Input reset"/>
<input type="submit" value="Input submit"/>
<input type="text" value="Input text"/>
<select><option>Option</option></select>
<textarea></textarea>
<button>Button</button>
</form>
</body>
</html>
顯示結果:
11、
:hidden
匹配所有不可見元素,或者type為hidden的元素
程式範例:
<!DOCTYPE html>
<html>
<head>
<title>[jQuery]jQuery Selector 之表單類</title>
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="http://code.jquery.com/jquery-migrate-1.1.1.min.js"></script>
<script>
$(document).ready(function(){
//:hidden 匹配所有不可見元素,或者type為hidden的元素
//查找所有tr不可見元素
var str=' ';//此變數顯示訊息用的
$("tr:hidden").html(
function(n,value) {
str += ' value: ' + value;
});
alert(str);
});
</script>
</head>
<body>
<form>
<table>
<tr style="display:none"><td>Value 1</td></tr>
<tr><td>Value 2</td></tr>
</table>
</form>
</body>
</html>
顯示結果:
訂閱:
張貼留言 (Atom)
標籤
Oracle
(150)
Oracle DB
(144)
Oracle_DB
(143)
Oracle SQL
(135)
JAVA
(84)
css-基本類
(65)
MySQL
(59)
CSS Selector
(58)
jQuery
(49)
JavaScript-基本類
(39)
Spring Boot
(38)
JavaScript
(37)
JavaScript HTML DOM
(37)
JavaScript-HTML_DOM
(36)
CSS3
(30)
JAVA-基本類
(28)
jQuery UI
(27)
Apache
(23)
Oracle GROUP BY
(20)
datepicker
(20)
Android
(18)
Oracle Date
(17)
c
(17)
JAVA-lang套件
(16)
Linux
(16)
Oracle Sub Query
(16)
Spring-基本類
(16)
jQuery-基本類
(16)
MySQL-進階系列教學
(15)
Android基本類
(14)
Grails
(14)
Oracle join
(14)
SQLite
(13)
Spring
(13)
WIN7-基本類
(13)
grails-基本類
(13)
linux cent os
(13)
CKEditor
(12)
JAVA-流程控制類
(12)
JAVA_Spring
(12)
PHP
(11)
Spring MVC
(11)
MySQL-基本系列教學
(10)
Notepad
(10)
Notepad++
(10)
SQLite for java
(10)
Windows
(10)
c/c++
(10)
eclipse
(9)
jQuery-Selector
(9)
sqldeveloper
(9)
DB_Toad
(8)
JAVA_IDE_Eclipse
(8)
JavaScript-String類
(8)
MySQL DB Toad
(8)
MySQL-DATE相關
(8)
MySQL-函式相關
(8)
Spring Bean
(8)
Android Studio
(7)
HTML5
(7)
Hibernate
(7)
JAVA-OCWCD
(7)
JavaScript-陣列類
(7)
Docker
(6)
JAVA-程式分享
(6)
JAVA.util套件
(6)
JavaScript-數學類
(6)
MinGw
(6)
MySQL-其它類
(6)
Servlet
(6)
centos
(6)
Apache_Tomcat
(5)
Apache套件_POI
(5)
CSS
(5)
JavaScript-Date物件
(5)
JavaScript-其它類
(5)
PostgreSQL
(5)
httpd
(5)
log4j
(5)
基本資訊
(5)
開發工具
(5)
CSS Properties
(4)
Dev-C++
(4)
IntelliJ IDEA
(4)
Oracle DDL
(4)
Sublime
(4)
TortoiseSVN
(4)
apache_Maven
(4)
Android NDK
(3)
Eclipse IDE for C/C++
(3)
Hibernate-基本類
(3)
JAVA-問題
(3)
JAVA-綀習分享
(3)
JVM
(3)
Linux 指令
(3)
Proxy Server
(3)
Spring Mobile
(3)
Spring web
(3)
Squid
(3)
VirtualBox
(3)
maven
(3)
zk
(3)
生活其它
(3)
Bootstrap
(2)
Filter
(2)
JAVA_IO
(2)
JAVA_其它_itext套件
(2)
JBoss-問題
(2)
JSP
(2)
Jboss
(2)
Listener
(2)
MySQL-語法快速查詢
(2)
Spring AOP
(2)
Spring Batch
(2)
Spring Boot Actuator
(2)
Spring i18n
(2)
Subversive
(2)
Tomcat 8
(2)
UML
(2)
WebJars
(2)
WinMerge
(2)
c++
(2)
c語言綀習題
(2)
jQuery Mobile
(2)
jQuery-事件處理
(2)
jQuery-套件類
(2)
putty
(2)
svn
(2)
weblogic
(2)
Apache_JMeter
(1)
Apache套件_BeanUtils
(1)
Apache套件_StringUtils
(1)
Base64
(1)
Google API
(1)
HTML5-基本類
(1)
Heap
(1)
JAVA 7
(1)
JAVA SE 、JAVA EE、JAVA ME
(1)
JAVA 日期
(1)
JAVA-OCJP
(1)
JAVA-WEB
(1)
JAVA_IDE
(1)
JAVA其它
(1)
JBoss Server
(1)
JDK
(1)
JMX
(1)
JRE
(1)
Java RMI
(1)
Java String
(1)
Joda Time
(1)
Linux_其它
(1)
MySQL教學
(1)
Oracle_VirtualBox
(1)
SQL Server
(1)
SWT
(1)
Session
(1)
Stack
(1)
Struts 2
(1)
Tool
(1)
ZK Studio
(1)
csv
(1)
grails-其它類
(1)
jQuery-進階
(1)
java mail
(1)
java web
(1)
java8
(1)
jsoup
(1)
mockmvc
(1)
modules
(1)
tomcat
(1)
win10
(1)
其它類
(1)
圖片工具
(1)
模擬器
(1)
讀書分享
(1)
開發資訊
(1)
精選文章
初學 Java 的 HelloWorld 程式
撰寫一個JAVA程式 public class HelloWorld{ public static void main(String[ ] args){ System.out.println("我第一支Java程式!!"); } } ...












沒有留言:
張貼留言