本文說明CKFinder 整合到CKEditor裡的基本配置設定
使用Java語言。
前題需CKEditor配置:
一、CKFinder 下載
參考上一篇: CKFinder 下載
下載 CKFinder 檔名:ckfinder_java_2.6.1.zip
二、配置CKFinder for Java
本文專案使用eclipse maven Web 專案。
JVM:JDK1.7
Server:Tomcat v7.0
使用Jsp、Servlet 之 Java Web 專案
本文專案名稱為CKEditorTest7
三、取得配置CKFinder war檔
下載檔解壓縮後
ckfinder_java_2.6.1\ckfinder\CKFinderJava-2.6.1.war
找到CKFinderJava-2.6.1.war此檔。(2.6.1 是版本號,依你下載的版本號為主)
解壓縮CKFinderJava-2.6.1.war
圖3 解壓縮後資料夾CKFinderJava-2.6.1
ckfinder
META-INF
WEB-INF
welcome.html
四、配置複製 ckfinder
4.1 複製 ckfinder 資料夾到Java web專案裡webapp下
圖4-1
4.2 複製 lib資料夾到Java web專案裡webapp/WEB-INF下
圖4-2
4.3 複製 config.xml到Java web專案裡webapp/WEB-INF下
圖4-3
五、配置設定 ckfinder
5.1 設定啟用ckfinder,修改WEB-INF/config.xml
ckfinder預設是禁用的為false,需改為啟用true。
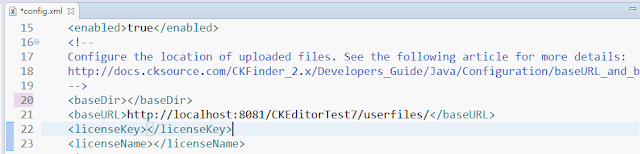
<enabled>true</enabled>
圖5-1
5.2 設定上傳檔案資料夾位置 baseDir and baseUrl
baseDir為檔案資料夾位置
本文暫不設定,上傳到webapp預設位置。
(因為baseDir另文說明。)
baseUrl為在web中的url連結
<baseURL>http://localhost:8081/CKEditorTest7/userfiles/</baseURL>
圖5-2
5.3 設定 license
ckfinder 是需付費使用的。
<licenseKey></licenseKey>
<licenseName></licenseName>
本文就不對這點說明了。
六、配置 web.xml
本文只直接複製web.xml
CKFinderJava-2.6.1\WEB-INF\web.xml -> CKEditorTest7\src\main\webapp\WEB-INF\web.xml
主要設定:
配置主要進入點 ConnectorServlet ,這一定要配置,不然就無法上傳檔案了喔!!
<servlet-name>ConnectorServlet</servlet-name>
<servlet-class>com.ckfinder.connector.ConnectorServlet</servlet-class>
<init-param>
<description>
Path to configuration file can be relative path inside application,
absolute path on local file system or UNC path.
</description>
<param-name>XMLConfig</param-name>
<param-value>/WEB-INF/config.xml</param-value>
</init-param>
<init-param>
<param-name>debug</param-name>
<param-value>false</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>ConnectorServlet</servlet-name>
<url-pattern>
/ckfinder/core/connector/java/connector.java
</url-pattern>
</servlet-mapping>
七、測試前準備
測試前複製 welcome.html 到
CKFinderJava-2.6.1\welcome.html -> CKEditorTest7\src\main\webapp\welcome.html
圖7-1 確認測試資料是否存在。
_samples是ckfinder的範例測試資料夾。
八、測試
8.1 啟動tomcat 後輸入
http://localhost:8081/CKEditorTest7/welcome.html
圖8-1
8.2 進入測試範例主頁
http://localhost:8081/CKEditorTest7/ckfinder/_samples/index.html
圖8-2
8.3 測試範例分為二大範例
1、使用JavaScript 來啟用CKFinder。
2、使用Java來啟用CKFinder。
主要重點範例:Standalone
圖8-3
九、測試上傳檔案
9.1 進入Standalone 主頁
圖9-1
9.2 點選上傳檔案
圖9-2 選Images -> 上傳檔案 -> 點選要上傳的圖片 -> 開啟舊檔
9.3 上傳成功
圖9-3
其它的範例及功能就自已玩了,這裡就不多說明了。
如無法上傳檔案可能配置有誤,請往上項次核對配置。
十、本文下載點請接續下一篇
請先完成本篇設定及以下測試喔!
接續下一篇:
CKEditor + CKFinder 基本配置設定之二
其它文章














沒有留言:
張貼留言